
Diabeatit
Diabeatit is a tablet game application that provides an adventure for children by presenting them with medical knowledge as they are playing the game. Designed for Global Ties and UCSD Medical center.
My Role
My Contribution
UI/UX Designer
Storyline Designer
Design Strategies
Finding Analysis
Game Structure
User Flow
Moodboard
Prototype
User Testing
Tools Used
Team
Duration
Figma
Illustrator
Google Suite
3 UI/UX Designers
3 Game Engineers
2 Storyline Designers
4 Researchers
3 months
The Context
Diabeatit is a game application created to foster a substantive awareness of the causes, effects, and prevention of diabetes. Diabeatit will run as an IOS/Android application on a tablet placed in patient waiting rooms at Children's Diabetes Clinics. Patients will then be able to use their wait time to learn more about diabetes. We strongly believe in user interaction as a pedagogical device for retaining information. Consequently, we constructed Diabeatit to present information in digestible components that are logically related by an overarching storyline. This storyline allows users to explore healthier food choices by interacting with our game.
Challenge
The previous gameplay serves an entertaining purpose but lacks educational content and clear UX flow. In this term, we focus on designing a new user flow and game narrative to teach children knowledge of type 2 diabetes while letting them have fun playing the game.
Goal
-
Engage users with games and educational content.
-
Analyze data collected on our target audience from the research team and ensure the game's educational value was increasingly positive and accurate.
-
Identify issues with existing design and incorporate findings to create a more enjoyable user experience.
Outcome
90% of Users Found It Useful
Presented the iterated prototype to 10 children, and 90% of users say it helps address their misunderstanding of diabetes, and they learn new knowledge from the game.
Endorsed By Clients
Pitched our project to Global Ties and UCSD Medical center and received positive feedback. All clients agree to continue this project for the next term for future implementation.
Design Process
Analyze
Define
Ideate
Implement
Evaluate
User Survey
User Interview
Online Research
Discover
Game Structure
User Flow
Game Narrative
User Testing
Iteration
Rapid Prototype
Digital Prototype
Problems We Identified
1.
Lack a proper game structure for multiple developing mini-games.
2.
Need to foster more interaction to engage users.
3.
Medical terminologies can be difficult for children to understand.
4.
Existing gameplay lacks game instruction and levels of difficulty.
5.
Existing game focuses on entertainment purposes but lacks educational content.
OPPORTUNITY
How might we design a fun and interactive experience for children to learn about type 2 diabetes while playing games?
Approach to Problems
1.
Redesign game structure, user flow, and create a main game lobby.
2.
Add character customization to foster user engagement.
3.
Add visuals to clarify medical terminology.
4.
Add difficulty level and instruction before the gameplay.
5.
Add digestible educational content before, in-between, and after the gameplay.
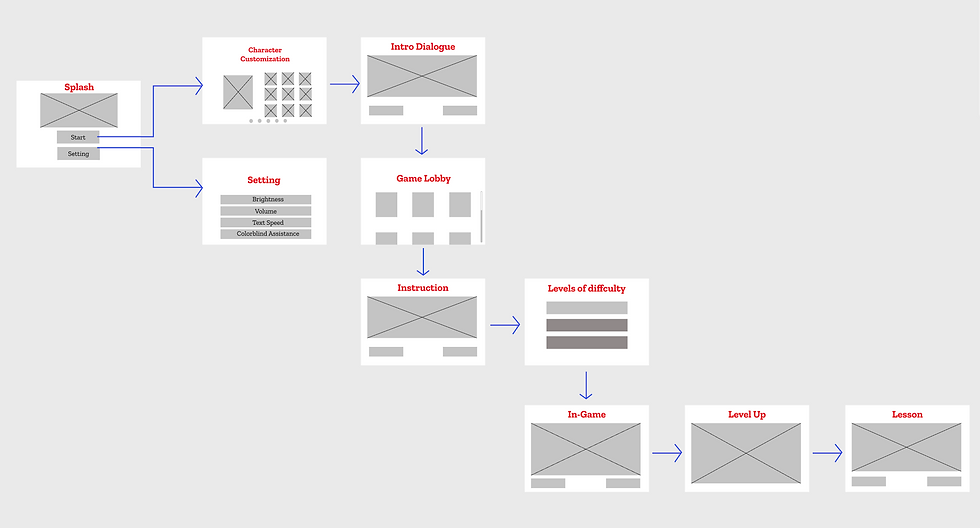
Game Structure
Redesign
Prior : from splash screen to gameplay directly.
Now : refined the game structure by adding:
Main Menu
Setting button - brightness, volume, text speed, colorblindness assistance
Start game button
Logo
Char. Customization
Name, Skin tone, Shirt color, Hair style, Hair color
Intro Dialogue
Background story, dialogue + interactive choices, diabetes explanation.
Setting button
Skip button
Game Lobby
Mini-game selection
Setting button
Introduction button (to review)
Char. customization button (to reselect)
Gameplay
Instructional content
Difficulty selection
Setting, Pause/Resume, Quit button
Introduction (to review),
User Flow
Redesign

Customization
Enable character customization
-
Allows users to have a more engaging and immersive experience.
-
Customize characters by name, skin tone, shirt color, hair style, hair color.

what is your name?

customize skin tone

is this character ok?

what is your name?
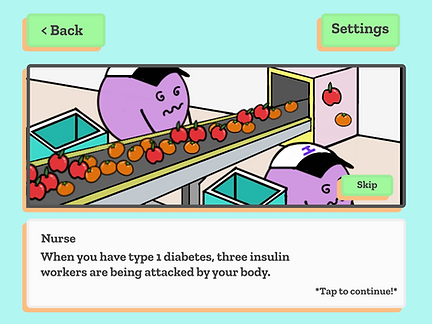
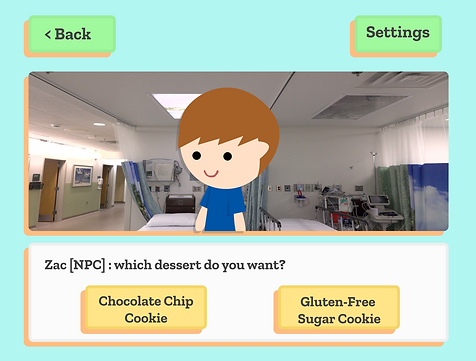
Intro Dialogues
Add Visuals to Clarify Medical Terminology
-
Use the analogy of the conveyor belt to convey the knowledge to users.
-
Portray insulin workers with various physical and emotional changes to signify symptoms.


-
Engage users with interactive choices.
-
Pop-up windows show a suggestion of food choices.



Instruction
-
Clarify some food sugar levels and teach users about balancing their glucose levels.
-
Return users can select difficulty levels that they have won and unlocked.
Select Difficulty Levels and Access Instruction


Add Educational Content for Children to Learn
Unlock Levels
-
New props and gameplay tips will introduce and unlock after clearing each level.
-
Turn diabetes lessons into digestible content for users without prior knowledge to learn.


Style Guide

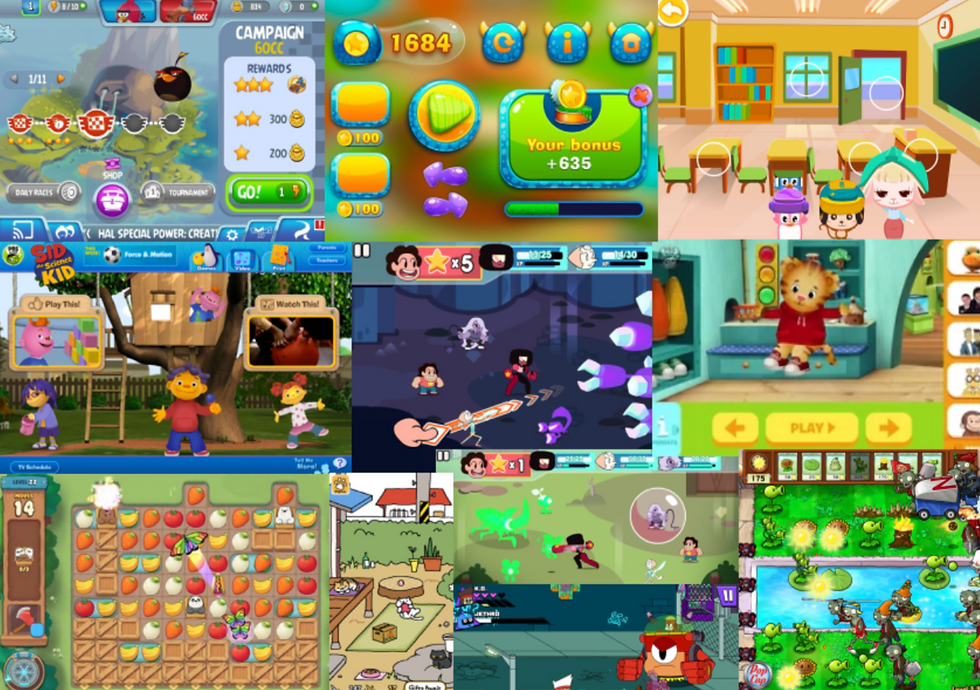
Moodboard

Focused on giving the users a sense of what diabetes is, how food can affect diabetes, and how Diabeatit app can be displayed on the waiting room.

Focused on gathering other children’s game UI’s and aggregating patterns to help kickstart the digital prototyping process.

Focused on giving the users a sense of what diabetes is, how food can affect diabetes, and how Diabeatit app can be displayed on the waiting room.
Rapid Prototype

1

2

3

4

5

6

7

8

9
10


11

12
User Testing
With our completed collaborative lo-fi wireframe sketches, we conducted our user testing on a few of our Diabeatit team members and eight elementary 6th graders. From our user testing, we hoped to see if users would be able to carry out the specific tasks within the game. Furthermore, we wanted to look out for any navigation problems or general confusion with the current wireframe.
User Tasks:
-
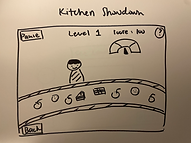
Get to and play "Kitchen Showdown"
-
Access instruction and educational content
Each session was carried out by one facilitator and one note-taker. The facilitator spoke with and guided the user through the testing process, and the note-taker recorded moments where the user discovered errors, implicit expressions or gestures made that indicated a clash of mental-models. The user was encouraged to think out loud throughout the testing and were instructed to engage with the lo-fi wireframe screens as if they were a screen on a tablet. Each test lasted approximately ten minutes.
Findings
The result analysis and interpretation indicated that some buttons did not have clear affordances of their functionalities, so we made changes accordingly. Overall, users were able to understand and accomplish the task goals.
Problem:
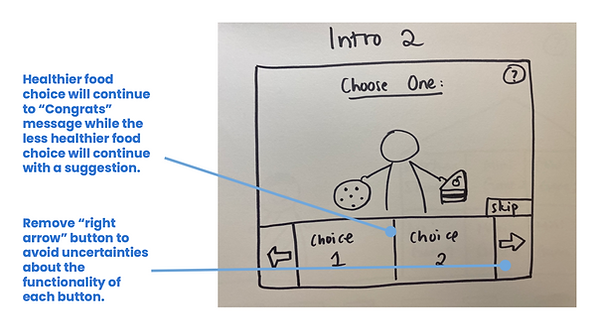
Some users expressed confusion when interacting with the arrows in the introduction screen with interactive choices.
Approach:

Problem:
Prior design does not afford the levels of difficulty and the flexibility of having a default difficulty selection.
Approach:

Future Plan
The current version of the game focused on one mini-game, "How to Play" screen needs to create based on the content of other developing mini-games.
The current goal focused on displaying the game in the patient waiting room (wait time usually 15-30 min). To install the game into different scenarios or settings, we need to reiterate the UI and further develop the game and visual elements. For instance, adding motion and sound effects to show different symptoms or reaching danger zone in games.

